
在當今數字化飛速發展的時代,企業對高效、敏捷的應用程序需求日益旺盛。為了滿足這一需求,越來越多的低代碼開發平臺開始涌現。這些平臺通過提供簡單易用的開發工具和優化后的開發流程,幫助開發者快速構建高質量、可重復使用的應用程序,同時降低了開發的難度和成本,提高了開發效率和靈活性。這些低代碼開發平臺的出現,無疑為企業的數字化轉型提供了更快速、更高效的方法,也將推動整個軟件開發行業的進步。
TinyEngine 項目介紹
隨著企業對于低代碼開發平臺的需求日益增長,急需一個通用的解決方案來滿足各種低代碼平臺的開發需求。正是在這種情況下,低代碼引擎應運而生。它是一種通用的開發框架,通過對低代碼平臺系統常用的功能進行解構,將其劃分為多個功能模塊,并為每個模塊定義了相應的協議和開發范式,使得開發者可以根據自身的業務需求,輕松定制開發出自己的低代碼開發平臺。

TinyEngine 提供了低代碼底層能力,并集成了人工智能,從而使用戶能夠高效開發。TinyEngine 具有強大的拖拽功能,無論是圖元還是復雜組件,都能在畫布上帶來流暢的體驗。它適用于多場景的低代碼平臺開發,包括資源編排、流程編排、服務端渲染、模型驅動、移動端、大屏端以及頁面編排等低代碼平臺。
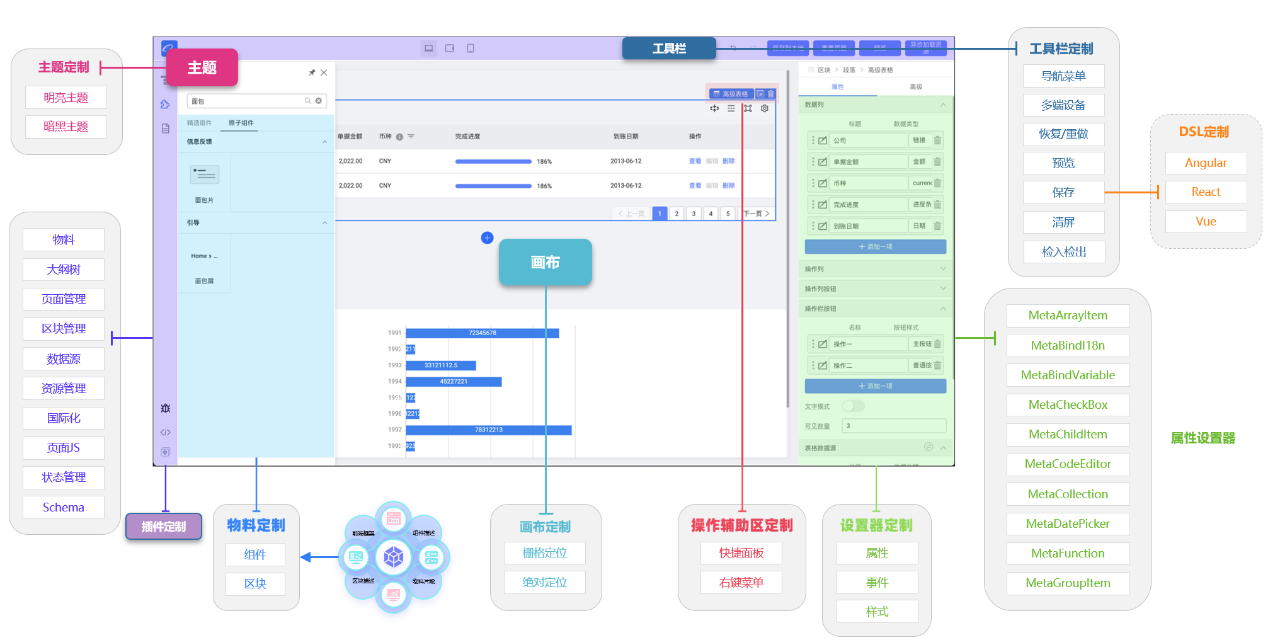
架構

核心亮點
• 可以定制開發低碼平臺。
TinyEngine 采用靈活的系統架構,其出色的整體架構提供了高度的自定義自由度,使用戶能夠像搭建積木一樣選擇不同的模塊來構建自己的專屬設計器。此外,插件化的架構使得用戶可以方便地擴展與業務相關的功能。在 TinyEngine 中,插件根據位置大致分為三類:toolbars/plugins/settings,分別對應頂部區域、左側區域和右側區域。toolbars 插件主要偏向于無需 UI 或者 UI 較為簡單的工具插件,plugins 是業務功能插件,顯示在左側(或下方)抽屜頁面,可以通過點擊進行展開收起或切換。這些功能都像是獨立的積木塊,用戶可以選擇性地保留或刪除。同時,用戶也可以開發自己的插件或工具,并將其安裝到對應的位置。TinyEngine 的靈活性極強,用戶可以自由地決定他們想要開發什么樣的低代碼平臺。
TinyEngine 提供了一套完善的插件體系,涵蓋了插件開發所需的基礎 UI 庫、工具庫、插件面板的顯示控制、生命周期管理、公共 API 注冊與共享等。這一體系使得開發者只需遵循簡單的規范,即可快速開發出業務所需的插件,從而極大地提高了開發效率和靈活性。通過使用 TinyEngine 提供的插件體系,開發者可以更加輕松地管理和維護復雜的插件生態系統,同時降低維護成本。總之,TinyEngine 的插件體系為開發者提供了一個全面、高效、靈活的開發平臺,使得快速開發出高質量的插件成為可能。
插件開發需要遵循一定的開發規范,主要是文件規范與導出規范:
• 文件規范,必須包含下面幾個文件
pluginProject
- src 插件源碼
- index.js 注冊插件入口,需要導出約定的數據結構
- package.json
• 導出規范, index.js 文件需要導出一個對象來聲明基礎信息
import component, { api } from './src/Main.vue'
export default {
id: 'pluginId', // 插件id
title: 'pluginName', // 插件名
icon: 'js', // 插件 icon
align: 'top', // 插件位置,左側插件可選值:'top' | 'bottom' 工具欄可選值:'right' | 'center' | 'left'
component, // 插件面板打開時渲染的組件
api, // 插件暴露的 api,可以提供給其他插件調用
}
在此基礎上就可以按照業務需要自由開發相關邏輯代碼。最后在 addons.js 插件配置文件中引入,就完成一個完整的插件開發了。
import Materials from '@xxxx/lowcode-plugin-materials'
export default {
plugins: [
Materials,
// ...
],
toolbars: [
// ...
],
settings: [
// ...
],
}
(ps:我們呼吁用戶把開發的插件包開源,共建 TinyEngine 的生態。)
• TinyEngine 有開放的物料協議和擴展接口。
TinyEngine 低代碼引擎默認的物料來源于華為云開源組件庫 TinyVue ,該組件庫擁有豐富的組件和強大的功能。并且實現了跨端垮技術棧,同時支持 vue2 和 vue3。即使業務系統使用其他組件庫,也無需切換,得益于 TinyEngine 強大的開放物料設計,可直接導入第三方組件庫,例如 elementUI 和 AntDesign 等。引擎底層技術架構采用 webcomponent 技術,因此支持 Vue、React 和 Angular 等不同技術棧的組件或區塊。用戶可以自由選擇所需的組件庫并導入使用。
導入第三方組件庫,找到 runner.js 物料文件。然后參照默認物料 @opentiny/vue 即可,主要修改以下地方:
// 全量導入UI組件庫
import UI from '@xxxx/UI'
Object.entries(UI).forEach(([key, component]) => {
const { name } = component
if (name) {
window.TinyLowcodeComponent[name] = component
}
})
// 導入某個組件庫里面的單個組件
import { button } from '@xxxx/UI'
window.TinyLowcodeComponent[name] = button
通過導入第三方組件庫,用戶可以在低代碼平臺中使用這些組件庫來開發應用程序。除了導入組件外,用戶還需要通過 bundle.json 文件來描述導入的組件所暴露出來的事件和屬性。這樣,用戶可以在應用程序中使用這些組件,并通過 bundle.json 文件來了解和使用組件的事件和屬性。這是一個非常方便和靈活的功能,使得用戶可以自由地使用和定制他們所需的組件,從而快速開發出高質量的應用程序。
// 以下JSON為節選按鈕暴露的屬性
{
"schema": {
"type": "object",
"properties": {
"size": {
"title": "定義按鈕尺寸",
"type": "string",
"enum": ["large", "medium", "small", "mini"],
"enumNames": ["較大尺寸", "中等尺寸", "較小尺寸", "迷你尺寸"],
"default": ""
},
"text": {
"title": "設置按鈕顯示的文本",
"type": "string",
"default": ""
}
},
"events": {
"onClick": {
"label": {
"zh_CN": "鼠標單擊時觸發",
"en_US": "Triggered on mouse click"
},
"description": {
"zh_CN": "鼠標單擊時觸發的回調函數"
},
"type": "event",
"defaultValue": ""
}
}
}
}
• TinyEngine 支持自定義 DSL 生成定制的源代碼。
相對于在運行時由平臺提供渲染引擎的方式,這種方式能夠為用戶提供更多的自主權和安全性。用戶可以自由地定義自己的 DSL,并根據需要生成定制化的源代碼,從而更加靈活地控制應用程序的行為和性能。

TinyEngine 默認生成 Vue 的源代碼。當頁面編排完成后,會生成一個包含頁面信息的 schema。DSL 通過便利遞歸等方法,從中生成源代碼。如果技術棧是 Angular 或 React,用戶可以完全開發一個 Angular 或 React 的 DSL,從而生成一個新的源代碼工程。用戶可以根據自己的需求定制生成源代碼的方式,這是一個非常靈活和強大的功能,使得 TinyEngine 可以適應不同的技術棧和需求,從而更加廣泛地應用于各種應用程序的開發。如果你想開發其他技術棧的 DSL,那么一定要對頁面協議比較熟悉。
interface IPageSchema { // 頁面 或 區塊 schema
fileName?: string; // 頁面名稱,schema 是頁面時使用
componentName?: string; // 組件名,schema 是頁面時值為 "Page"
blockName?: string; // 區塊名,schema 是區塊時使用
id: string;
css?: string; // 頁面全局樣式
props?: { // 組件綁定的屬性
[prop:string]?: any;
style?: string; // 行內樣式
className?: string; // 綁定的樣式類名
};
lifeCycles?: { // 生命周期
[prop:string]?: {
type: 'js'; // 固定值
source: string; // 函數字符串
}
};
children?: Array< IComponentSchema > | string; // 子組件列表 或 文本字符串
dataSource?: { // 數據源
list: Array< IDateSource > // 數據源列表
};
actions?: { // 頁面 JS
module: {
source: string; // 頁面定義的 JS 源碼字符串
};
type: "FUNCTION"; // 固定值
list: Array<{
id: string; // 頁面所定義的函數名
title: string; // 配置時顯示名稱 與 id 一致
}>
};
bridge?: { // 橋接
imports?: Array<{
name: string; // 配置時顯示名稱
type: "package" | "local"; // package: npm 包; local: 本地文件
path: string; // 導入的路徑(包名或者本地路徑)
item: string; // 導入的項目
useDefault?: boolean; // 是否默認導出
instance?: string; // 實例名,需要注入service時需要添加該字段,typescript 模式下使用
}>
};
inputs: Array<{ // 頁面接口:輸入類型
name: string; // 輸入屬性名稱
type: string; // 數據類型聲明
defaultValue?: any; // 默認值
}>;
outputs: Array<{ // 頁面接口:事件輸出
name: string; // typescript類型聲明
type: string; // 數據類型聲明
}>;
schema?: IComponentMetaSchema // 區塊時使用,區塊需要暴露的組件屬性元數據
}對于需要被搜索引擎爬蟲 SEO 的用戶,也可以用服務端 SSR 的解決方式。這種方案也可以用來快速查看自己編輯的頁面。
// 偽代碼
import { createSSRApp, h } from 'vue'
return createSSRApp(render(schema))
function render(_schema) {
let _arr = []
_schema.forEach((item) => {
let componentName = item.componentName
if (item.children && item.children.length) {
_arr.push(
h(componentName, item.props, [
item?.props?.text,
render(item.children),
]),
)
} else {
const text = item?.props?.text || ''
_arr.push(h(componentName, item.props, text))
}
})
return _arr
}
• TinyEngine 支持高低代碼混合開發。
高低代碼混合開發可以更好地滿足業務需求。在企業的應用開發中,往往需要面對快速變化的業務需求,此時,如果全部采用低代碼方式進行開發,則可能會因為代碼的復雜性而無法快速適應變化。而如果采用高低代碼混合的方式,則可以通過低代碼進行常規業務的快速開發,對于特殊的業務邏輯,則由專業開發人員通過高代碼進行實現,這樣就可以更好地滿足業務需求的變化。TinyEngine 在構建應用程序的過程中,提供了下載源代碼的功能,使得用戶可以在線下進行復雜業務邏輯的調試。這一特點極大地便利了開發者的操作,減少了在線調試和測試的時間和資源消耗,同時也提高了代碼的質量和可靠性。通過下載源代碼進行調試,用戶可以更加靈活地控制應用程序的行為和性能,從而更好地滿足業務需求。總之,TinyEngine 的這一特點為用戶提供了更多的自主權和靈活性,使得他們可以更加高效地控制應用程序的行為和性能。
• TinyEngine 支持 AI 輔助開發。
低代碼平臺與 AI 的結合具有巨大的發展潛力。這種結合可以在很大程度上提高非專業開發者的開發效率和應用智能化水平。隨著 AI 技術的不斷發展和低代碼平臺的不斷成熟,二者的結合將會在更多領域內實現更高效、更智能的業務流程和管理模式,帶來更大的商業價值。低代碼平臺通過提供易于使用的開發工具和預先構建的模塊,簡化了應用程序的開發過程。AI 技術則可以幫助應用程序具備更智能、更自適應的特性。通過低代碼平臺和 AI 的結合,開發者可以更快速、更高效地構建應用程序,并實現更智能化的應用特性。
企業關于低代碼的需求
PDM 元數據電子審批流
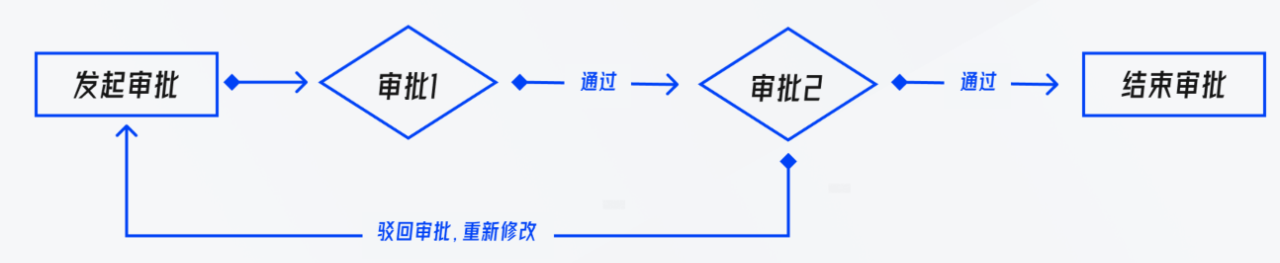
審批流業務場景是現代企業運營中不可或缺的一環。業務流程從某個特定點開始,然后經過一系列的審批節點,完成流程的審批。這些節點通常由不同級別的人員擔任,例如主管、經理、財務、法務和總經理等,每個人都扮演著特定的角色和職責。
假設場景如下:流程發起人 A 啟動了一個電子審批流程。這個流程首先會被傳遞到主管進行審批。在審批過程中,主管會仔細檢查初始業務流程信息和其他相關數據,然后決定是否進一步推進流程,或退回給 A 進行修訂。如果主管批準了這個流程,那么它將被移交給下一級審批人,也就是經理。在經理的審批環節,他/她也會詳查相關數據和信息,并基于這些以及自己的獨立判斷來做出決策。值得注意的是,盡管經理可以查看到主管填寫的一些技術信息,但這些信息并不對財務和法務公開。也就是說,只有經理和總經理可以看到這些技術信息,財務和法務無法獲知。經理會根據這些保密信息以及自己的專業判斷來決定是否繼續推進流程。
如果經理也批準了該流程,那么它將被送至財務節點進行審批。在審批過程中,財務主要關注經濟相關的問題,例如價格、付款方式等等。一旦財務審批通過,流程會被移交給法務進行審批。
與財務審批類似,法務審批主要關注法律風險和合規性問題。在審批時,法務會仔細檢查相關的合同、協議等法律文件,并評估是否存在任何法律風險或合規性問題。一旦法務批準了流程,流程將被移交給總經理進行最后的審批,以完成整個審批流程。

需要注意的是,這種審批流業務場景并不是只有一個,而是有很多個。例如,除了上述的采購流程,還有其他業務流程需要進行審批,比如:數據入庫流程、報價流程等等。每個流程都有自己的特點和審批節點數量不一。有些流程可能只需要兩三個節點就可以完成審批,有些則可能需要十幾個節點才能完成。但是,所有類型的審批流大致相似。如:頁面上常見的元素包括表單、表格以及常用的審批組件等。
技術分析:若采用傳統的開發方式,每當新增一種流程時,前端開發人員都需要開發所有審批節點的審批頁面,并重新進行發布流程。同樣地,服務端開發人員也需要重新建立一個審批流,通過特定頁面錄入各節點審批人,并編寫相應的審批流規則。顯然,這對于前端和服務端開發人員來說都是十分繁瑣的工作。
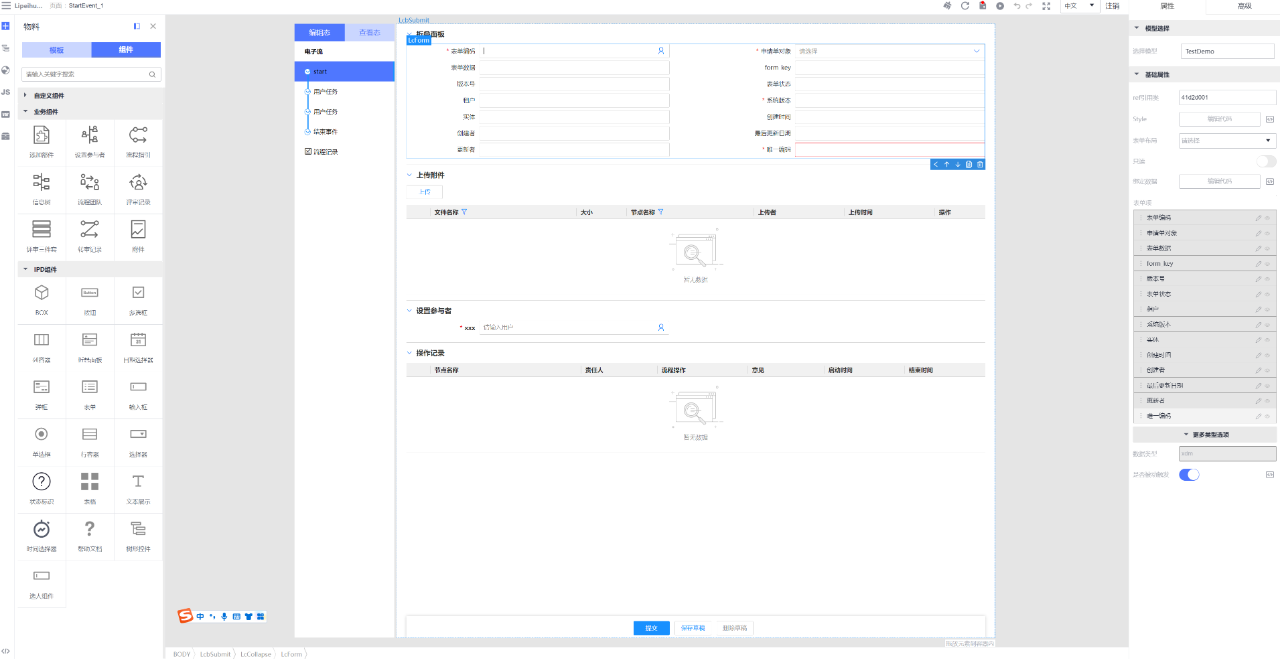
解決方案: 基于 TinyEngine 低代碼引擎,開發出一個專為電子審批流設計的低代碼平臺。然后,將所有與流程相關的組件,如模板、評審記錄和流程指引等導入到平臺的物料區域。最后,將這個專注于開發審批流的低代碼平臺集成到 PDM 元數據電子流業務模塊中。在低代碼平臺上,想要開發任意一個流程的審批頁面,只需要將流程模板拖入,并在模板中嵌入本流程的表單或表格,即可輕松完成該節點的審批頁面,極大地提高了開發效率和便利性!服務端也將采用另一種特定于 flow 類型的低代碼平臺(將在后續內容中詳細介紹),以實現對審批流程人員編排。這樣,前后端之間的連接就實現了完美的貫通。

flow 圖元編排設計器
圖元編排在眾多場景中扮演著重要角色,例如流程圖、審批流、部署流水線和架構圖等。資源編排只是編排的主體變成了云服務資源。
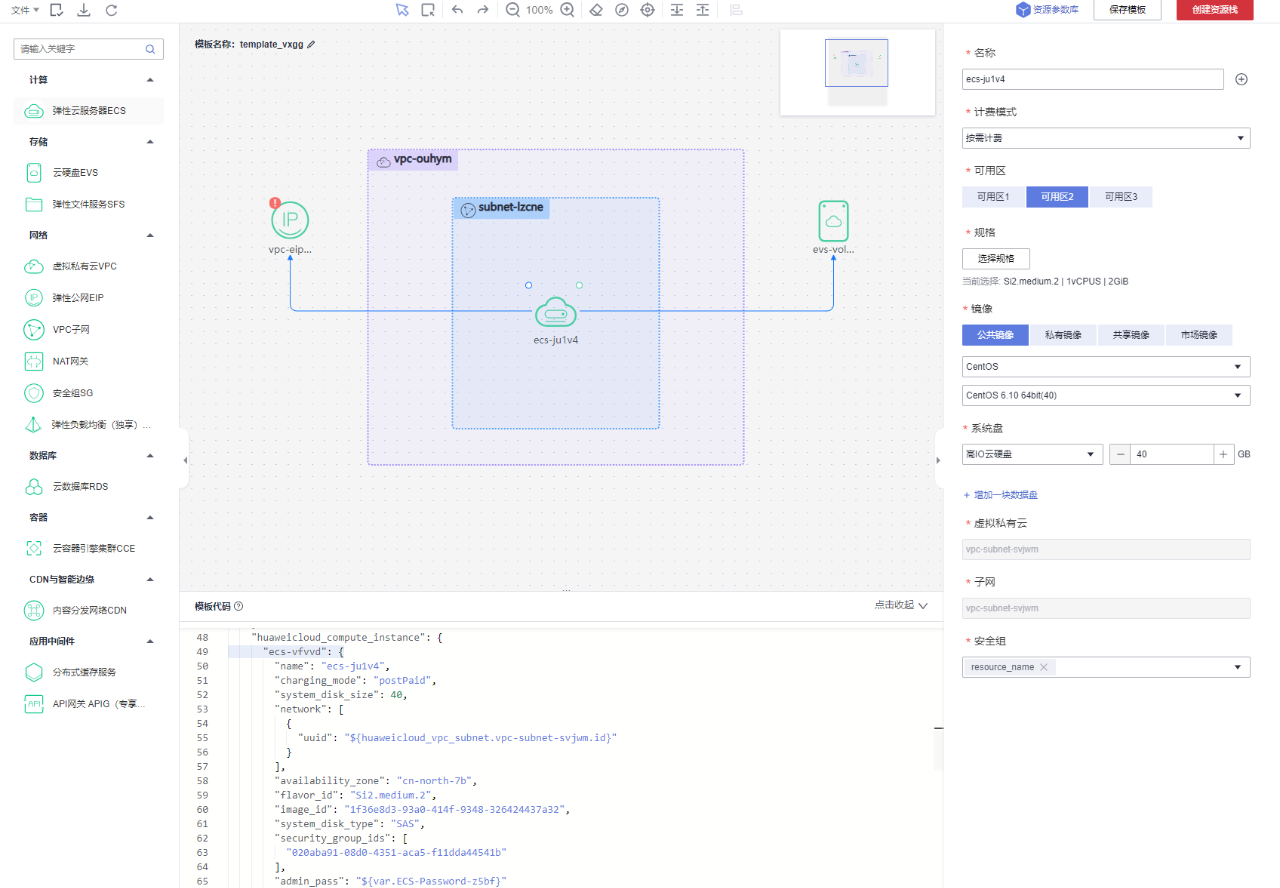
資源編排遵循基礎設施即代碼(Infrastructure as Code, IaC)的設計理念,資源編排與以往單獨管理每種云服務資源的方式有所不同。通過資源編排設計器,用戶無需手動創建多個資源,只需在平臺上使用設計器進行拖拽和配置,即可生成模板,并一鍵部署多個資源。這樣,用戶可以更加高效地管理和編排云服務資源,提高資源的利用率和部署速度。
因此,針對資源編排服務場景,我們需要定制一個專用的低代碼平臺來滿足用戶的需求。該平臺將具備圖形化界面,允許用戶通過簡單的拖拽和配置來創建、修改和刪除資源編排模板,而無需編寫大量的代碼。此外,該平臺還將支持一鍵部署功能,以快速部署多個資源,提高資源編排的效率和速度。
考慮到需要支持大量的云服務資源,且每個云服務資源需要配置的屬性各不相同,因此采用傳統開發方式為每種云服務資源開發專門的屬性設置頁面是不可行的。因此,我們需要一個能夠自定義渲染的屬性配置方案。通過自定義渲染,用戶可以根據不同的云服務資源類型和屬性,自由地定義和控制屬性頁面的交互效果,從而提高屬性配置的靈活性和可擴展性。
同時模板是極為重要的一環,它直接關系到最終資源的部署。因此,模板需要符合特定的標準格式,這就要求畫布和屬性面板的輸入必須能夠準確反映到最終的模板中。
整理出主要的述求:
• 整個頁面應至少包含以下幾部分:資源列表、畫布和屬性設置面板
• 畫布應具備核心的拖拽和連線繪圖功能,以支持用戶直觀地進行資源編排
• 屬性設置面板需要支持自定義配置渲染,以滿足不同云服務資源類型和屬性的配置需求
• 該平臺應具備可拓展性,以支持開發出其他能力,滿足未來可能出現的新的編排需求
在分析了上述需求后,我們可以清楚地看到,使用傳統開發方式將面臨巨大的工作量和現實的實現困難。同時,經過對比發現,資源編排設計器和低代碼設計器之間有許多相似之處,例如它們都涉及基礎資源、拖拽操作和配置功能,只是在畫布區域存在差異。
解決方案:TinyEngine 作為一個出色的低代碼引擎,通過優秀的整體架構提供了高度自由的定制能力。它允許我們像搭積木一樣選擇不同的積木來搭建一個專屬的設計器。同時,屬性面板全部通過 JSON 配置文件進行渲染,無需編寫任何代碼,靈活而強大。這種開發方式可以大大降低開發成本,提高效率。該設計器的布局類似于 VS Code,核心模板與功能區域劃分清晰明了,易于上手。插件化的架構也使得自由拓展業務相關功能變得輕而易舉。綜上所述,我們最終決定使用 TinyEngine 來開發圖元編排設計器,以滿足資源編排的需求。

其他業務類型的低碼平臺訴求
1、跨境電商的低代碼平臺,旨在方便商家快速裝修店鋪。商家只需要從平臺提供的模板中選擇一套適合自己的商品模板,并進行文字和圖片的修改,即可快速建立自己的電商網站。此外,該平臺還需要具備方便搜索引擎優化(SEO)的功能,讓商家的電商網站更容易被潛在客戶發現。
2、隨著移動互聯網的迅速普及,各種應用程序推送消息的需求日益增長。在這個背景下,APP 廠商只需要使用推送消息平臺提供的模板,并簡單配置一下推送內容和樣式,即可輕松實現消息推送。
3、運維管理平臺是針對企業運營過程中涉及的各種數據和頁面進行管理的工具。隨著企業運營數據的不斷增加,頁面變得越來越復雜。其實不同的崗位對于關心的信息也不盡相同。低代碼平臺的應用可以讓不同崗位的員工通過簡單的拖拽操作,輕松獲取自己需要的數據和信息。這種方式不僅可以提高工作效率,而且還可以降低操作難度,使得更多人可以輕松上手使用。
未來展望
TinyEngine 專注于為用戶提供低代碼的基礎能力,目前正致力于跟生成式 AI 相結合,與用戶共同打造面向未來的應用。
文章信息來源:華為開源,如有侵權,請聯系刪除。
未經允許不得轉載:RPA中國 | RPA全球生態 | 數字化勞動力 | RPA新聞 | 推動中國RPA生態發展 | 流 > 華為云新開源低代碼引擎 TinyEngine


heng.png)
 流程挖掘在醫療領域中的應用價值
流程挖掘在醫療領域中的應用價值 流程挖掘in汽車丨寶馬的流程效能提升實例
流程挖掘in汽車丨寶馬的流程效能提升實例 福布斯發布2023云計算100強榜單,全球流程挖掘領導者Celonis排名17
福布斯發布2023云計算100強榜單,全球流程挖掘領導者Celonis排名17 搭載下一代人工智能技術,微軟推出Power Automate流程挖掘產品
搭載下一代人工智能技術,微軟推出Power Automate流程挖掘產品















熱門信息
閱讀 (14728)
1 2023第三屆中國RPA+AI開發者大賽圓滿收官&獲獎名單公示閱讀 (13753)
2 《Market Insight:中國RPA市場發展洞察(2022)》報告正式發布 | RPA中國閱讀 (13055)
3 「RPA中國杯 · 第五屆RPA極客挑戰賽」成功舉辦及獲獎名單公示閱讀 (12964)
4 與科技共贏,與產業共進,第四屆ISIG中國產業智能大會成功召開閱讀 (11567)
5 《2022年中國流程挖掘行業研究報告》正式發布 | RPA中國